Teaching Code with
Swift Playground
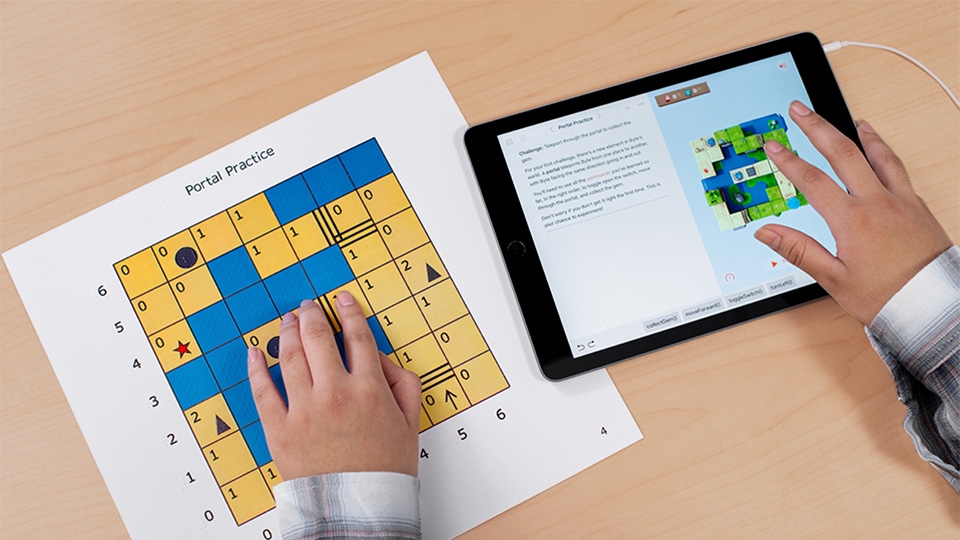
Learning to code helps students build confidence and problem‑solving skills. It starts with Swift Playground, the app that takes learners from their first line of code to building their first app.
Learn how to use Swift Playground.

- Off
- English
Download the Swift Playground app on either iPad or Mac to get started.
Get Swift PlaygroundPro tips:
- Turn on iCloud Drive to continue working on your app playgrounds from multiple devices.
- If you’re using iPad to view the Learning Center or Keynote and Swift Playground at the same time, tap the Multitasking button Multitasking button at the top of the screen to use Slide Over or Split View.
Learn more about multitasking
iPad screen with My Playgrounds open showing My App, Get Started with Apps, and Get Started with Code playgrounds. My App is selected and menu to rename, duplicate, share, or delete app is open. More Playgrounds section is below Your projects are in My Playgrounds To rename, duplicate, share, or delete playground, tap and hold on playground until menu appears To see full catalogue of app playgrounds, tap See All in More Playgrounds section iPad screen with More Playgrounds open showing multiple app playgrounds in Learn to Code & Build Apps section, App Gallery section, and Extend Your App section Learn to Code & Build Apps section includes tutorials that teach app-building basics App Gallery section includes example app playgrounds with built-in guides that explain how code works and how to edit code to personalize samples Extend Your App section includes playgrounds that help you learn different app features, like responding to gestures, to prepare you to create apps of your own  Subtitles
Subtitles- Off
- English
elapsed 00:00 44:44remaining 00:00 -44:44LiveLive StreamingThe video could not be played.iPad screen with My App playground open, code editor with CircleView selected, lines of code in code editor panel on left, and large green circle with black checkmark in preview panel on right To close your project and return to My Playgrounds page, tap Back button To run your app full-screen, tap Play button. To stop or rerun your app, tap Swift logo in toolbar To select view you want to see, tap name of view above App Preview panel Write and edit code in code editor panel on left Preview your work in App Preview panel on right. App Preview automatically updates when you edit code Swift Playground teaches Swift and SwiftUI, the programming technologies created by Apple and used by professionals to build many of today’s most popular apps.
You can add SwiftUI controls, views, modifiers, symbols, and colors from the library by tapping the icons in the toolbar above the coding area.
Views
Modifiers
Symbols
Colors
Note: If your screen space is limited — for example, if you’re working in multiple windows in Split View — the icons may be replaced by a plus sign Plus sign.
iPad screen with My App playground open, sidebar open on left, and App Settings menu open To open or close left sidebar, where you can find files and assets, tap Sidebar button To add new file or asset, tap Add Asset button in sidebar. Adding new asset, such as image, will create new folder named Assets To edit name, accent color, app icon, and capabilities of your app, tap App Settings in sidebar to open menu iPad screen with About Me playground open, code editor with ContentView selected, lines of code in code editor panel on left, and Guide open in panel on right To show or hide guide, tap Guide button To show or hide app preview, tap Preview button Guide appears in panel on right after tapping Guide button iPad screen with About Me playground open, code editor with HomeView selected, Customize Home tab instructions open over code editor panel on left, and Guide open in panel on right showing walkthroughs and experiments for Home Tab and Story Tab Check marks next to walkthroughs and experiments in guide help you keep track of what you’ve completed Blu character in guide indicates tasks and suggestions to edit code Expert character in guide indicates code walkthrough There are several options to share your app playgrounds with other people. Tap the app name in the toolbar, then tap the Share button to bring up the share sheet.
iPad screen with My App playground open and Share menu open over code editor panel To share via AirDrop, tap AirDrop icon in Share menu To share via Mail or other communication apps, tap Mail icon in Share menu To share via Schoolwork app, tap Schoolwork icon in Share menu On a Mac, you can install your app playgrounds in the Applications folder. See Help in Swift Playground for detailed directions.
If you’re ready for a more advanced app development tool, you can open your app playgrounds in Xcode and continue editing.
Get Xcode for Mac