Enseña programación con
Swift Playground
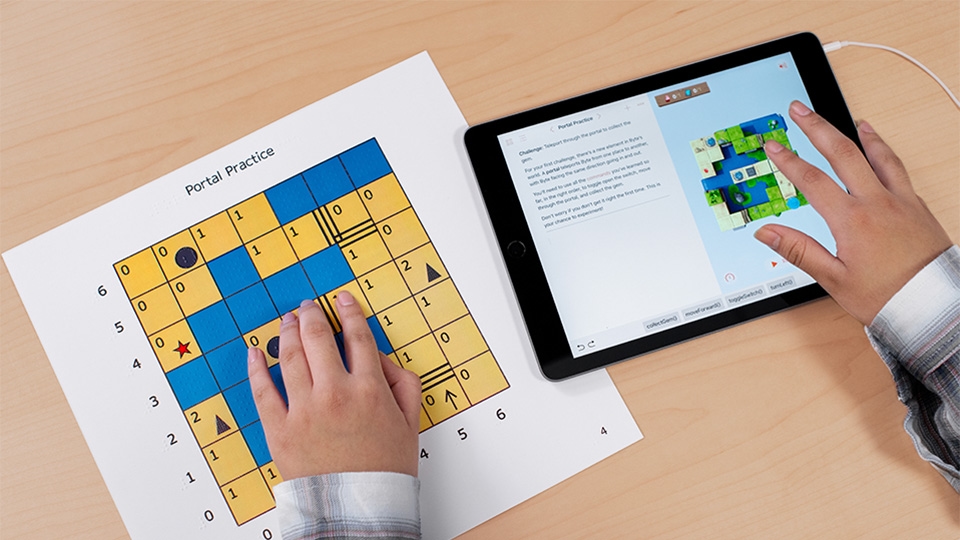
Aprender a programar ayuda a los estudiantes a desarrollar confianza y habilidades de resolución de problemas. Comienza con Swift Playground, la app que lleva a los estudiantes desde su primera línea de código hasta la creación de su primera app.
Aprende a usar Swift Playground.

- Off
- English
Descarga la app Swift Playground en el iPad o la Mac para dar los primeros pasos.
Obtén Swift PlaygroundConsejos profesionales:
- Activa iCloud Drive para seguir trabajando en los playgrounds de la app desde varios dispositivos.
- Si usas el iPad para ver el Learning Center o Keynote y Swift Playground al mismo tiempo, toca el botón Multitarea Botón multitarea en la parte superior de la pantalla para usar Slide Over o Split View.
Obtén más información sobre Multitarea
Pantalla del iPad con el área Mis playgrounds abierta, donde se muestran los playgrounds Mi app, Introducción a las apps e Introducción al código. El playground Mi app está seleccionado y el menú para renombrar, duplicar, compartir o eliminar la app está abierto. A continuación, se muestra la sección Más playgrounds Tus proyectos están en Mis playgrounds Para renombrar, duplicar, compartir o eliminar un playground, tócalo y mantenlo presionado hasta que aparezca el menú Para ver el catálogo completo de playgrounds de apps, toca See All (Ver todo) en la sección Más playgrounds Pantalla del iPad con el área Más playgrounds abierta, donde se muestran varios playgrounds de apps en las secciones Aprender a programar y crear apps, Galería de apps y Amplía tu app En la sección Aprender a programar y crear apps, se incluyen tutoriales que enseñan los aspectos básicos de la creación de apps En la sección Galería de apps, se incluyen ejemplos de playgrounds de apps con guías integradas donde se explica cómo funciona el código y cómo editar el código para personalizar las muestras En la sección Amplía tu app, se incluyen playgrounds que te ayudan a aprender diferentes funcionalidades de la app, como responder a gestos, para que te prepares a fin de crear tus propias apps  Subtitles
Subtitles- Off
- English
elapsed 00:00 44:44remaining 00:00 -44:44LiveLive StreamingThe video could not be played.Pantalla del iPad con el playground Mi app abierto, el editor de código con CircleView seleccionado, líneas de código en el panel del editor de código a la izquierda y un círculo verde grande con una marca de verificación negra en el panel de vista previa a la derecha Para cerrar el proyecto y volver a la página Mis playgrounds, toca el botón Atrás. Para ejecutar la app en pantalla completa, toca el botón Reproducir. Para detener o volver a ejecutar la app, toca el logotipo de Swift en la barra de herramientas Para seleccionar la vista que quieres ver, toca el nombre de la vista sobre el panel Vista previa de la app Escribe y edita código en el panel del editor de código de la izquierda Previsualiza tu trabajo en el panel Vista previa de la app a la derecha. La Vista previa de la app se actualiza automáticamente cuando editas código Swift Playground enseña Swift y SwiftUI, las tecnologías de programación creadas por Apple y usadas por los profesionales para crear muchas de las apps más populares de la actualidad.
Puedes agregar controles, vistas, modificadores, símbolos y colores de SwiftUI desde la biblioteca tocando los íconos en la barra de herramientas sobre el área de programación.
Vistas
Modificadores
Símbolos
Colores
Nota: Si el espacio en la pantalla es limitado, por ejemplo, si estás trabajando en varias ventanas en Split View, los íconos pueden reemplazarse por un signo más signo más.
Pantalla del iPad con el playground Mi app abierto, la barra lateral abierta a la izquierda y el menú Configuración de la app abierto Para abrir o cerrar la barra lateral izquierda, donde puedes encontrar archivos y los materiales, toca el botón Sidebar (Barra lateral) Para agregar un nuevo archivo o material, toca el botón Add Asset (Agregar material) en la barra lateral. Al agregar un nuevo material, como una imagen, se creará una nueva carpeta denominada Assets (Materiales) Para editar el nombre, el color del acento, el ícono de la app y las capacidades de la app, toca Configuración de la app en la barra lateral para abrir el menú Pantalla del iPad con el playground Todo sobre mí abierto, el editor de código con ContentView seleccionado, líneas de código en el panel del editor de código a la izquierda y la guía abierta en el panel a la derecha Para mostrar u ocultar la guía, toca el botón Guide (Guía) Para mostrar u ocultar la vista previa de la app, toca el botón Preview (Vista previa) La guía aparece en el panel a la derecha después de tocar el botón Guide (Guía) Pantalla del iPad con el playground Todo sobre mí abierto, el editor de código con HomeView seleccionado, las instrucciones para personalizar la pestaña Inicio abiertas sobre el panel del editor de código a la izquierda y la guía abierta en el panel a la derecha con recorridos y experimentos para la pestaña Inicio y la pestaña Historia Las marcas de verificación junto a los recorridos y experimentos de la guía te ayudan a registrar lo que completaste El personaje Blu de la guía indica las tareas y sugerencias para editar el código El personaje Expert de la guía indica un recorrido por el código Hay varias opciones para compartir los playgrounds de tu app con otras personas. Toca el nombre de la app en la barra de herramientas y luego toca el botón Compartir para abrir la hoja Compartir.
Pantalla del iPad con el playground Mi app abierto y el menú Compartir abierto sobre el panel del editor de código Para compartir a través de AirDrop, toca el ícono de AirDrop en el menú Compartir Para compartir a través de Mail u otras apps de comunicación, toca el ícono de Mail en el menú Compartir Para compartir a través de la app Tareas Escolares, toca el ícono de Tareas Escolares en el menú Compartir En una Mac, puedes instalar los playgrounds de la app en la carpeta Aplicaciones. Consulta la Ayuda en Swift Playground para obtener instrucciones detalladas.
Si estás en condiciones de pasar a una herramienta de desarrollo de apps más avanzada, puedes abrir tus playgrounds de apps en Xcode y continuar editando.
Obtén Xcode para la Mac