Enseigner le code avec
Swift Playground
Apprendre à coder aide les élèves à prendre confiance en leurs capacités et à acquérir des compétences de résolution de problèmes. Tout commence avec Swift Playground, qui les accompagne tout au long de leur parcours d’apprentissage, de leur première ligne de code à la création de leur première app.
Apprenez à utiliser Swift Playground.

- Off
- English
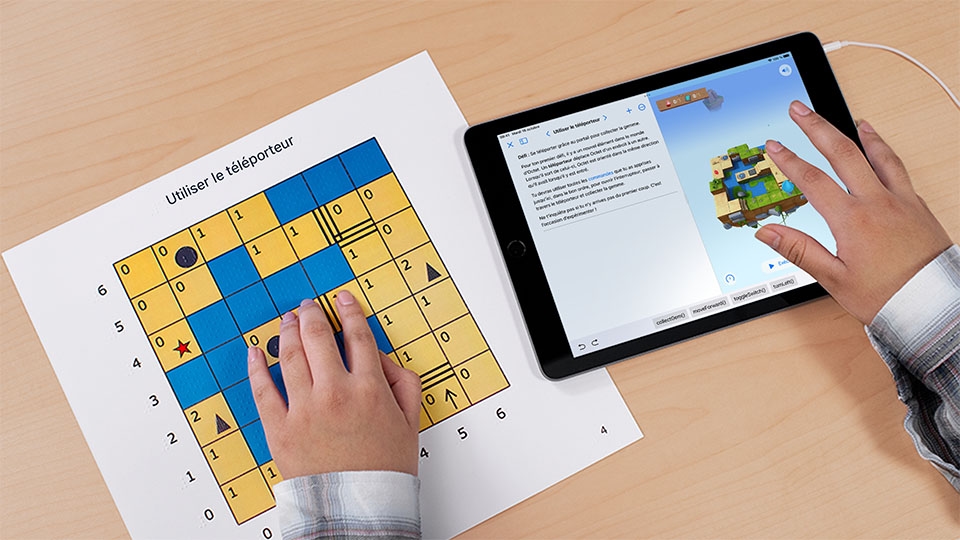
Pour commencer, téléchargez l’app Swift Playground sur iPad ou Mac.
Obtenir Swift PlaygroundConseils de pro :
- Activez iCloud Drive pour travailler sur vos playgrounds d’apps depuis plusieurs appareils.
- Sur iPad, si vous consultez en même temps le Learning Center ou Keynote et Swift Playground, touchez le bouton Multitâche bouton Multitâche au sommet de l’écran pour passer en mode Slide Over ou Split View.
En savoir plus sur le mode multitâche
Écran d’iPad avec Mes playgrounds ouvert, affichant Mon app, Premiers pas avec les apps et Premiers pas avec le code. Le playground Mon app est sélectionné et le menu permettant de renommer, dupliquer, partager ou supprimer l’app est ouvert. La section Plus de playgrounds se trouve en dessous. Vos projets se trouvent dans Mes playgrounds. Pour renommer, dupliquer, partager ou supprimer un playground, touchez de façon prolongée le playground jusqu’à ce que le menu s’affiche. Pour voir le catalogue complet des playgrounds d’apps, touchez Tout afficher dans la section Plus de playgrounds. Écran d’iPad avec Plus de playgrounds ouvert, affichant la section Apprendre à coder et à créer des apps comprenant plusieurs playgrounds d’apps, la section Galerie d’apps et la section Développe ton app. La section Apprendre à coder et à créer des apps propose des didacticiels permettant d’acquérir les bases de la création d’apps. La Galerie d’apps offre des exemples de playgrounds d’apps avec des guides intégrés expliquant comment fonctionne le code et comment le modifier pour personnaliser les extraits fournis. La section Développe ton app inclut des playgrounds qui vous permettent d’apprendre différentes fonctionnalités des apps – comme la réponse à des gestes – pour vous préparer à créer vos propres apps.  Subtitles
Subtitles- Off
- English
elapsed 00:00 44:44remaining -00:00 -44:44LiveLive StreamingThe video could not be played.Écran d’iPad avec le playground Mon app ouvert, l’éditeur de code avec CircleView sélectionné, des lignes de code dans le volet Éditeur de code à gauche et un grand cercle vert avec une coche noire dans le volet Aperçu à droite. Pour fermer votre projet et revenir à la page Mes playgrounds, touchez le bouton Retour. Pour exécuter votre app en plein écran, touchez le bouton Lecture. Pour arrêter ou relancer votre app, touchez le logo Swift dans la barre d’outils. Pour sélectionner la vue que vous souhaitez afficher, touchez le nom de celle‑ci au-dessus du volet Aperçu de l’app. Écrivez et modifiez du code dans le volet de l’éditeur de code sur la gauche. Prévisualisez votre travail dans le volet Aperçu de l’app sur la droite. L’Aperçu de l’app s’actualise automatiquement dès que vous modifiez le code. Swift Playground permet d’enseigner Swift et SwiftUI, les technologies de programmation créées par Apple et utilisées par les pros pour concevoir certaines des apps les plus populaires du moment.
Vous pouvez ajouter des commandes, des vues, des modificateurs, des symboles et des couleurs issus de la bibliothèque SwiftUI en touchant les icônes de la barre d’outils, au-dessus de la zone de code.
Vues
Modificateurs
Symboles
Couleurs
Remarque : si vous disposez d’un espace à l’écran assez restreint (par exemple, si vous travaillez dans plusieurs fenêtres en mode Split View), il se peut que les icônes soient remplacées par un signe Plus signe Plus.
Écran d’iPad avec le playground Mon app ouvert, la barre latérale ouverte à gauche et le menu Réglages de l’app à droite. Pour ouvrir ou fermer la barre latérale gauche, où se trouvent les fichiers et ressources, touchez le bouton Barre latérale. Pour ajouter un nouveau fichier ou une nouvelle ressource, touchez le bouton Ajouter une ressource dans la barre latérale. L’ajout d’une ressource, telle qu’une image, crée un nouveau dossier nommé Ressources. Pour modifier le nom de votre app, sa couleur d’accentuation, son icône et ses fonctionnalités, touchez Réglages de l’app dans la barre latérale pour ouvrir le menu. Écran d’iPad avec le playground À propos de moi ouvert, l’éditeur de code avec ContentView sélectionné, des lignes de code dans le volet Éditeur de code à gauche et le Guide ouvert dans le volet de droite. Pour afficher ou masquer le guide, touchez le bouton Guide. Pour afficher ou masquer l’aperçu de l’app, touchez le bouton Aperçu. Le guide apparaît dans le volet de droite une fois que vous avez touché le bouton Guide. Écran d’iPad avec le playground À propos de moi ouvert, l’éditeur de code avec HomeView sélectionné, la section Personnaliser l’onglet Accueil ouverte sur le volet Éditeur de code à gauche, et le Guide ouvert dans le volet de droite montrant les présentations et les expériences pour l’onglet Accueil et l’onglet Histoire. Des coches en regard des présentations et des expériences du Guide vous aident à garder le fil de ce que vous avez fait. Le personnage Blu du Guide indique des tâches à effectuer et fait des suggestions pour modifier le code. Le personnage Expert du Guide indique une présentation du code. Plusieurs options vous permettent de partager vos playgrounds d’apps avec d’autres personnes. Touchez le nom de l’app dans la barre d’outils, puis le bouton Partager pour faire apparaître la fiche de partage.
Écran d’iPad avec le playground Mon app ouvert et le menu Partager ouvert sur le volet Éditeur de code. Pour partager via AirDrop, touchez l’icône AirDrop dans le menu Partager. Pour partager via Mail ou d’autres apps de communication, touchez l’icône Mail dans le menu Partager. Pour partager via l’app Pour l’école, touchez l’icône Pour l’école dans le menu Partager. Sur un Mac, vous pouvez installer vos playgrounds d’apps dans le dossier Applications. Pour obtenir des instructions détaillées, consultez le Guide d’utilisation de Swift Playground.
Si vous vous sentez capable d’utiliser un outil de développement d’apps plus avancé, vous pouvez ouvrir vos playgrounds d’apps dans Xcode et continuer à faire vos modifications.
Obtenir Xcode pour Mac