Insegnare a programmare con
Swift Playground
Imparando a programmare, studenti e studentesse acquisiscono maggiore sicurezza e abilità di problem‑solving. Il punto di partenza è Swift Playground, l’app che li accompagna dalla prima riga di codice alla creazione della prima app.
Impara a usare Swift Playground.

- Off
- English
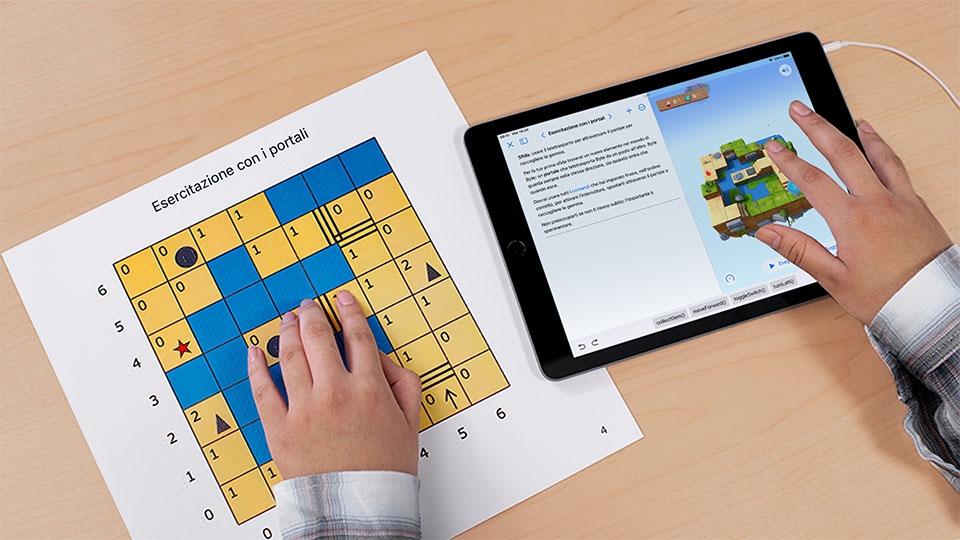
Per iniziare, scarica l’app Swift Playground su iPad o Mac.
Scarica Swift PlaygroundConsigli da pro:
- Attiva iCloud Drive per continuare a lavorare ai tuoi playground di app su più dispositivi.
- Se usi iPad per visualizzare il Learning Center o Keynote e Swift Playground contemporaneamente, tocca il pulsante Multitasking il pulsante Multitasking nella parte superiore dello schermo per passare a Slide Over o Split View.
Scopri di più sul multitasking
Un iPad con la schermata I miei playground aperta che mostra i playground La mia app, Introduzione alle app e Introduzione alla programmazione. Il playground La mia app è selezionato e il menu per rinominare, duplicare, condividere o eliminare l’app è aperto. Sotto c’è la sezione Altri playground. I tuoi progetti sono nella sezione I miei playground. Per rinominare, duplicare, condividere o eliminare un playground, tienilo premuto finché non compare il menu. Per vedere il catalogo completo dei playground di app, tocca Elenco completo nella sezione Altri playground. Un iPad con la schermata Altri playground aperta che mostra vari playground di app nelle sezioni Impara a programmare e a creare app, Galleria app e Estendi la tua app. La sezione Impara a programmare e a creare app contiene dei tutorial che insegnano le basi dello sviluppo di app. La sezione Galleria app contiene degli esempi di playground di app con guide integrate che spiegano come funziona il codice e come modificarlo per personalizzare gli esempi. La sezione Estendi la tua app contiene i playground che aiutano a capire le diverse funzioni dell’app, per esempio il riconoscimento dei gesti, preparandoti a creare app personalizzate.  Sottotitoli
Sottotitoli- Off
- English
trascorsi 00:00 44:44rimanenti -00:00 -44:44LiveStreaming in direttaThe video could not be played.Un iPad con la schermata del playground La mia app aperta che mostra l’editor di codice con la vista CircleView selezionata. Nel pannello dell’editor a sinistra ci sono alcune righe di codice. Nel pannello dell’anteprima a destra c’è un grosso cerchio verde con al centro un segno di spunta nero. Per chiudere il tuo progetto e tornare alla pagina I miei playground, tocca il pulsante Indietro. Per eseguire l’app a tutto schermo, tocca il pulsante Esegui. Per interrompere o ripetere l’esecuzione, tocca il logo Swift nella barra degli strumenti. Per selezionare la vista che ti interessa, tocca il relativo nome sopra all’anteprima dell’app. Scrivi e modifica il codice nell’editor di codice sulla sinistra. Guarda un’anteprima del tuo lavoro nel pannello di destra. L’anteprima dell’app si aggiorna automaticamente quando modifichi il codice. Swift Playground insegna Swift e SwiftUI, le tecnologie di programmazione create da Apple e usate da professionisti e professioniste per sviluppare molte delle app più diffuse.
Puoi aggiungere controlli SwiftUI, viste, modificatori, simboli e colori dalla libreria toccando le icone nella barra degli strumenti sopra l’area del codice.
Viste
Modificatori
Simboli
Colori
Nota: se lo spazio sullo schermo è limitato, per esempio se stai lavorando in Split View, le icone potrebbero essere sostituite da un segno più segno più.
Un iPad con il playground La mia app aperto, la barra laterale sinistra e il menu Impostazioni app aperto. Per aprire o chiudere la barra laterale sinistra, da dove puoi accedere ai tuoi file e alle tue risorse, tocca il pulsante Barra laterale. Per aggiungere un nuovo file o una nuova risorsa, tocca il pulsante per l’aggiunta di risorse nella barra laterale. Quando aggiungi una risorsa, per esempio un’immagine, viene creata una nuova cartella denominata Risorse. Per modificare il nome, il colore dei dettagli, l’icona e le funzioni dell’app, tocca Impostazioni app nella barra laterale per aprire il menu. Un iPad con la schermata del playground Informazioni su di me aperta che mostra l’editor di codice con la vista ContentView selezionata. Nel pannello dell’editor a sinistra ci sono alcune righe di codice, mentre in quello di destra è aperta la guida. Per mostrare o nascondere la guida, tocca il pulsante Guida. Per mostrare o nascondere l’anteprima tocca il pulsante Anteprima. La guida si apre nel pannello di destra dopo aver toccato il pulsante Guida. Un iPad con la schermata del playground Informazioni su di me aperta che mostra l’editor di codice con la vista HomeView selezionata. A sinistra, il pannello Personalizzare il pannello Inizio con le istruzioni è aperto sopra all’editor di codice. A destra, il pannello Guida mostra le indicazioni dettagliate e gli esperimenti relativi ai pannelli Inizio e Storia. I segni di spunta accanto alle indicazioni e agli esperimenti aiutano a tenere traccia delle parti completate. Il personaggio Blu indica attività e suggerimenti per modificare il codice. Il personaggio Expert indica una procedura dettagliata. Hai a disposizione vari modi per condividere i tuoi playground di app con altre persone. Tocca il nome dell’app nella barra degli strumenti, quindi tocca il pulsante Condividi per aprire il pannello di condivisione.
Un iPad con la schermata del playground La mia app aperta e il menu Condividi aperto sopra al pannello dell’editor di codice. Per condividere via AirDrop, tocca l’icona AirDrop nel menu Condividi. Per condividere via Mail o altre app di comunicazione, tocca l’icona Mail nel menu Condividi. Per condividere nell’app Schoolwork, tocca l’icona Schoolwork nel menu Condividi. Su Mac puoi installare i tuoi playground di app nella cartella Applicazioni. Per maggiori dettagli, consulta il Manuale utente di Swift Playground.
Se te la senti di passare a uno strumento di sviluppo più avanzato, apri i tuoi playground di app in Xcode e prosegui con le modifiche.
Scarica Xcode per Mac