Programmieren unterrichten mit
Swift Playground
Programmieren zu lernen hilft Schüler:innen, Selbstvertrauen aufzubauen und Fähigkeiten zur Problemlösung zu entwickeln. Es beginnt mit Swift Playground, der App, die Lernende von der ersten Codezeile bis zur Erstellung ihrer ersten App begleitet.
Wie Sie Swift Playground verwenden.

- Off
- English
Laden Sie die Swift Playground App auf dem iPad oder Mac, um loszulegen.
Swift Playground ladenProfitipps:
- Aktivieren Sie iCloud Drive, damit Sie von mehreren Geräten aus an Ihren App-Playgrounds weiterarbeiten können.
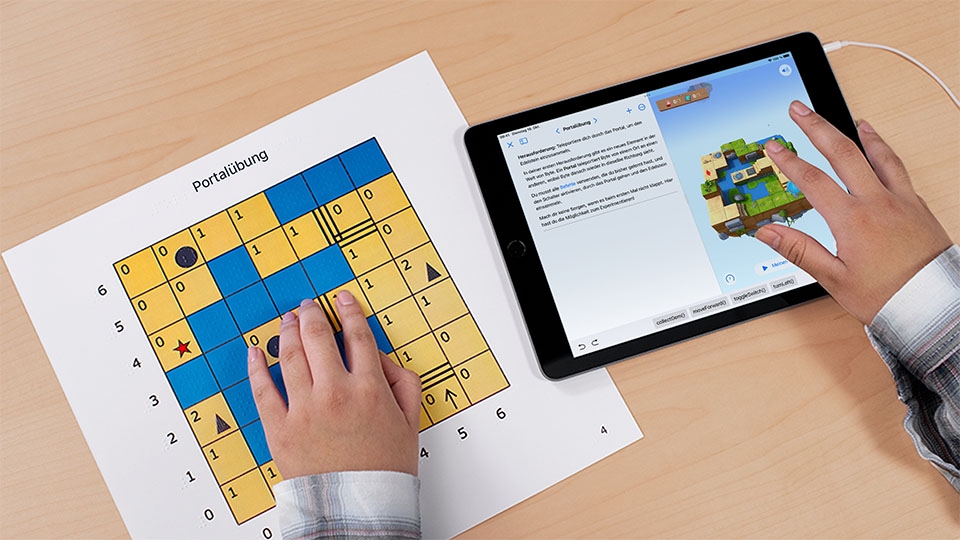
- Wenn Sie auf Ihrem iPad das Learning Center oder Keynote und Swift Playground gleichzeitig nutzen, tippen Sie auf die Taste zum Multitasking Taste zum Multitasking oben auf dem Display, um Slide Over oder Split View zu verwenden.
Weitere Infos zum Multitasking
Ein iPad Display zeigt in „Meine Playgrounds“ die Playgrounds „Meine App“, „Los gehts mit Apps“ und „Los gehts mit Code“. „Meine App“ ist ausgewählt und das Menü, um die App umzubenennen, zu duplizieren, zu teilen oder zu löschen, ist eingeblendet. Der Abschnitt „Weitere Playgrounds“ ist darunter. Ihre Projekte sind in „Meine Playgrounds“. Um einen Playground umzubenennen, zu duplizieren, zu teilen oder zu löschen, halten Sie den Playground gedrückt, bis ein Menü erscheint. Tippen Sie im Abschnitt „Weitere Playgrounds“ auf „Alle anzeigen“, um den gesamten Katalog der App-Playgrounds zu sehen. Ein iPad Display zeigt in „Meine Playgrounds“ mehrere App-Playgrounds in den Abschnitten „Programmieren und Apps erstellen lernen“, „App-Galerie“ und „Deine App erweitern“. In „Programmieren und Apps erstellen lernen“ finden Sie Anleitungen zu den Grundlagen der App-Erstellung. Die App-Galerie enthält Beispiele für App-Playgrounds mit integrierten Anleitungen, die erklären, wie der Code funktioniert und bearbeitet werden kann, um die Beispiele zu personalisieren. Der Bereich „Deine App erweitern“ enthält zur Vorbereitung auf die eigene App-Erstellung verschiedene App-Funktionen, zum Beispiel wie Sie auf Gesten antworten.  Subtitles
Subtitles- Off
- English
elapsed 00:00 44:44remaining -00:00 -44:44LiveLive StreamingThe video could not be played.Ein iPad Display mit geöffnetem Playground „Meine App“, Code-Editor mit ausgewählter CircleView, Codezeilen im Code-Editor auf der linken Seite und einem großen grünen Kreis mit schwarzem Häkchen im Vorschaubereich auf der rechten Seite. Tippen Sie auf die Zurück-Taste, um Ihr Projekt zu schließen und zur Seite „Meine Playgrounds“ zurückzukehren. Tippen Sie auf die Wiedergabetaste, um Ihre App im Vollbildmodus auszuführen. Tippen Sie auf das Swift Logo in der Symbolleiste, um Ihre App anzuhalten oder erneut auszuführen. Tippen Sie über der App-Vorschau auf den Namen einer Ansicht, um die gewünschte Ansicht auszuwählen. Schreiben und bearbeiten Sie Code im Editor links. Lassen Sie sich Ihre Arbeit in der App-Vorschau rechts anzeigen. Die App-Vorschau aktualisiert sich automatisch, wenn der Code bearbeitet wird. Swift Playground vermittelt Swift und SwiftUI, die Programmiertechnologien von Apple, die von professionellen Entwickler:innen verwendet werden, um viele der beliebtesten Apps von heute zu erstellen.
Sie können SwiftUI Steuerelemente, Ansichten, Modifikatoren, Symbole und Farben aus der Bibliothek hinzufügen, indem Sie auf die Symbole in der Symbolleiste über dem Programmierbereich tippen.
Ansichten
Modifikatoren
Symbole
Farben
Hinweis: Wenn Ihr Platz auf dem Display begrenzt ist, etwa dann, wenn Sie in mehreren Fenstern in Split View arbeiten, können die Symbole durch ein Plus-Zeichen Pluszeichen ersetzt werden.
Ein iPad Display mit geöffnetem Playground „Meine App“, geöffneter Seitenleiste links und eingeblendetem Menü für App-Einstellungen. Tippen Sie zum Öffnen oder Schließen der linken Seitenleiste, in der Sie Dateien und Medien finden, auf die Seitenleiste-Taste. Tippen Sie auf die Taste zum Hinzufügen von Medien, um eine neue Datei oder neue Medien hinzuzufügen. Mit dem Hinzufügen von Medien, zum Beispiel eines Bilds, wird der neue Ordner „Medien“ erstellt. Tippen Sie auf die App-Einstellungen in der Seitenleiste, um ein Menü einzublenden und den Namen der App, die Akzentfarbe, das App-Symbol und Funktionen zu bearbeiten. Ein iPad Display mit geöffnetem Playground „Über mich“, Code-Editor mit ausgewählter ContentView, Codezeilen im Code-Editor auf der linken Seite und geöffneter Anleitung auf der rechten Seite. Tippen Sie auf die Anleitungstaste, um die Anleitung ein- oder auszublenden. Tippen Sie auf die Vorschautaste, um die App-Vorschau ein- oder auszublenden. Wenn Sie auf die Anleitungstaste getippt haben, wird die Anleitung auf der rechten Seite angezeigt. Ein iPad Display mit geöffnetem Playground „Über mich“, Code-Editor mit ausgewählter HomeView, geöffneter Anleitung zum Anpassen des Home Tabs über dem Code-Editor auf der linken Seite und geöffneter Anleitung auf der rechten Seite mit Lösungswegen und Experimenten für den Home Tab und den Story Tab. Häkchen neben den Lösungswegen und Experimenten in der Anleitung helfen Ihnen dabei, im Blick zu behalten, was Sie bereits abgeschlossen haben. Der Charakter Blu gibt Ihnen Aufgaben und Vorschläge zur Codebearbeitung. Der Charakter Expert gibt Ihnen einen Schritt-für-Schritt-Lösungsweg für den Code. Sie haben verschiedene Möglichkeiten, Ihre App-Playgrounds mit anderen zu teilen. Tippen Sie auf den App-Namen in der Symbolleiste und dann auf die Taste zum Teilen , um das Share-Sheet aufzurufen.
Ein iPad Display mit geöffnetem Playground „Meine App“ und geöffnetem Menü zum Teilen über dem Code-Editor. Tippen Sie zum Teilen über AirDrop auf das AirDrop Symbol im Menü zum Teilen. Tippen Sie zum Teilen über Mail oder andere Kommunikationsapps auf das Mail Symbol im Menü zum Teilen. Tippen Sie zum Teilen über Schoolwork auf das Schoolwork Symbol im Menü zum Teilen. Auf dem Mac können Sie Ihre App-Playgrounds im Ordner „Programme“ installieren. Eine detaillierte Anleitung gibt es unter Hilfe für Swift Playground.
Wenn Sie bereit sind für ein fortgeschritteneres Tool zur App-Entwicklung, können Sie Ihre App-Playgrounds in Xcode öffnen und weiter bearbeiten.
Xcode für Mac laden