オリジナルの図形を作成しよう
切り取り図形をデザインして作成する
Keynoteで図形をデザインし、その座標を計算しましょう。
この学習モジュールの所要時間:
20分
Keynoteで図形をデザインし、その座標を計算しましょう。
この学習モジュールの所要時間:
20分
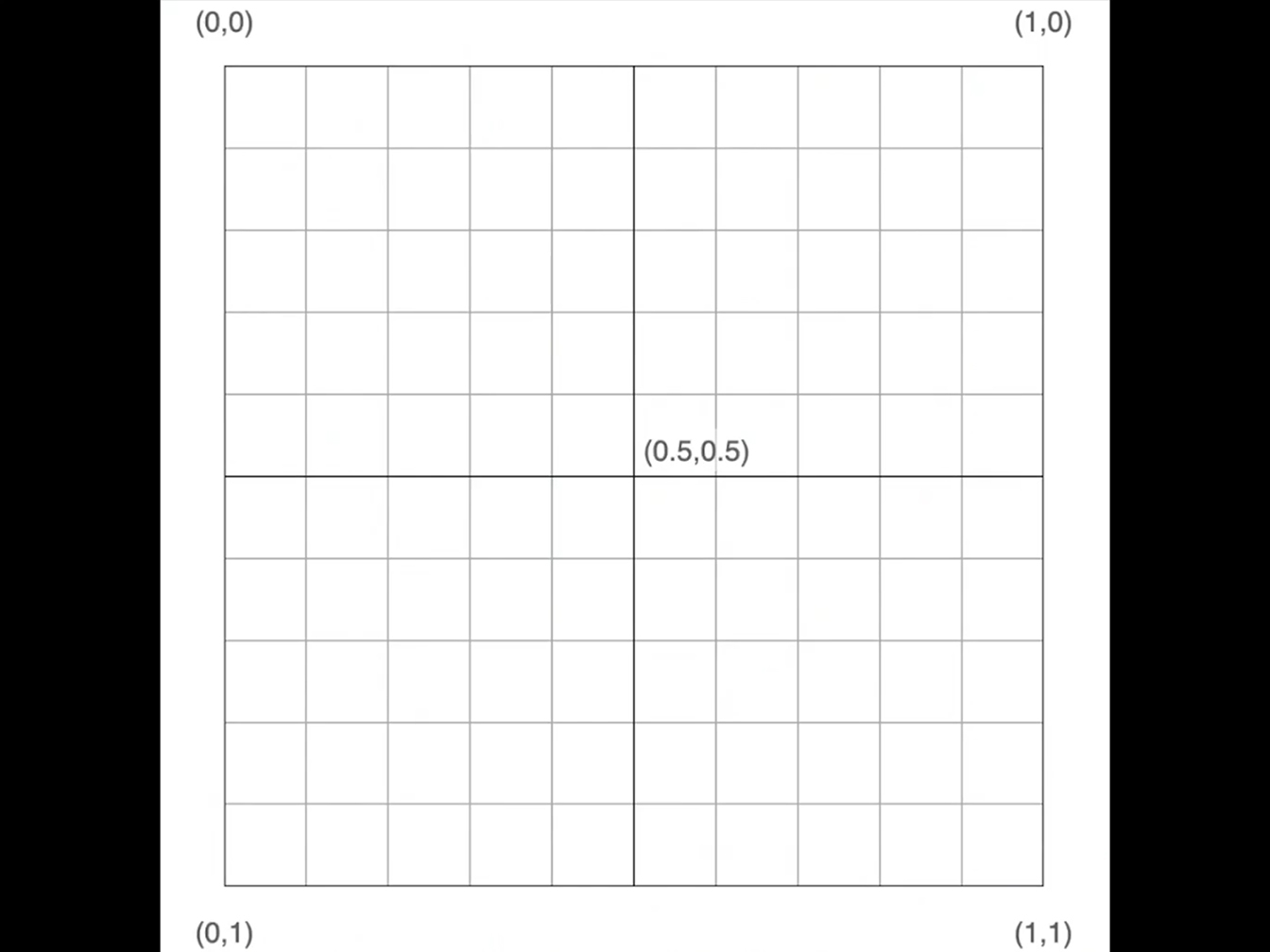
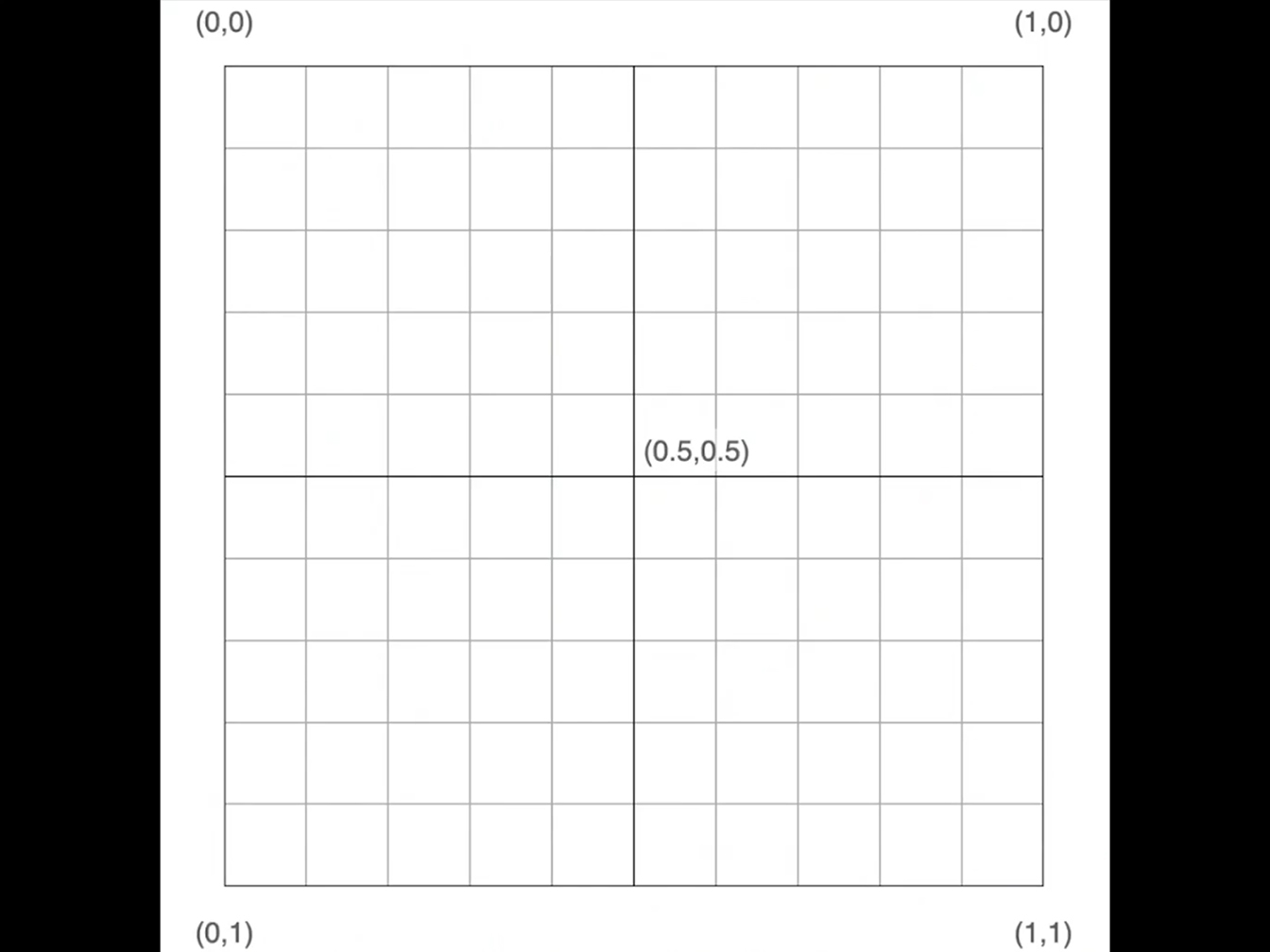
方眼のグリッドを使って、Keynoteで切り取り図形をデザインしましょう。
手順1
切り取り図形は、クッキーの型抜きのようなものです。切り取り図形をビューに適用すると、その図形で覆われた部分のビューは残り、それ以外の部分は削除されます。
今回はプロフィール画像用に中心を切り取ります。

手順2
このビデオを見て、方眼のグリッドを使って図形をデザインする方法を先に確認しましょう。
手順3
グリッド上の原点(0,0)の位置に注目してください。算数や数学の図形の授業で目にする方眼とは異なり、図形を作成する時、原点は画面の左上隅にあります。
手順4
図形を描きます。図形ボタンをタップして図形を追加したり、直線を使って図形を作成したりします。
手順5
それぞれの直線の両端の座標を示す(x, y)を図形に追加します。
座標と、ビューの幅や高さを組み合わせて使い、様々なビューのサイズに合わせて調整される図形を作成します。このようにビューのサイズに合わせて表示を最適化することをレスポンシブデザインといいます。
手順1
各座標と、ビューの幅や高さを組み合わせて使うことで、ビューの領域に応じて図形のサイズが相対的に調整されます。
手順2
座標のxの値にrect.width(長方形の幅)を、yの値にrect.height(長方形の高さ)を掛ける方法を先に確認します。
手順3
作成した図形と座標をコピーしてペーストします。次に、座標を編集して、xの値にrect.widthを、yの値にrect.heightを掛けます。
手順4
図形に名前を付けます。